我學習結構的心路歷程是
1. 把全部放在一個檔案
非常適合寫 jsfiddle 範例教學,可是請不要在你網站上這樣做。
/**
2. 區分 components 種類,放在各自的檔案裡 (鎖鏈方法)
比上面好一點,可是最後檔案可能會長到超過 1000 行。
未來維護的人不知道關鍵字也很維護,也請不要這麼做。
/**
*/
angular.module(‘myExample', []);
/**
/**
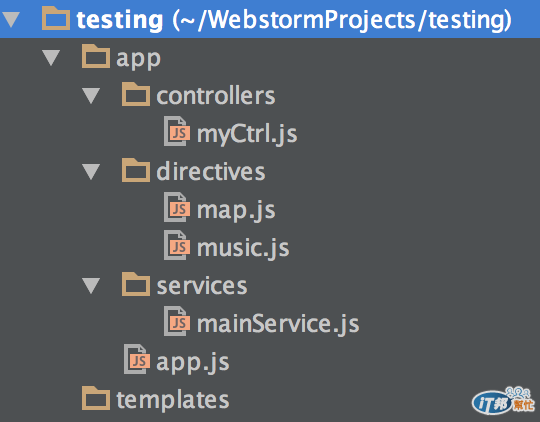
3. 每個 components 分別寫在不同檔案裡,在用資料夾整理起來

我用過這結構開發過中型網站。
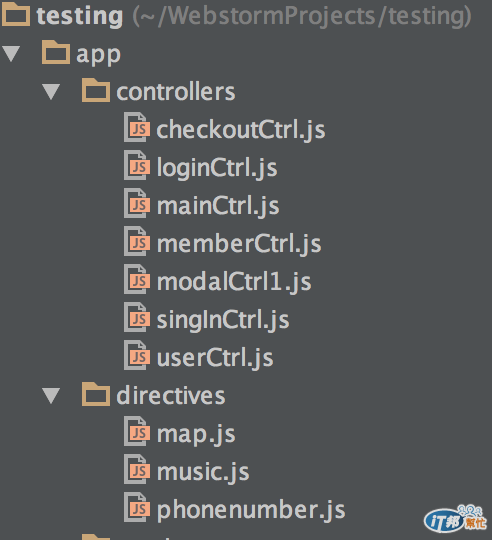
一開始很順利,最後檔案有點多到難整理,看得有點痛苦。(參考下圖)
每個 components 資料夾打開後都長長一排,其實也不算是有結構了...

然後在想像一年後的自己回來翻這個架構,我還會記得我把哪些程式邏輯都放在哪裡嗎?
memberCtrl 跟 userCtrl 兩個那麼像的 controller 名稱,到底那一個檔案有放檢查是否是會員?
memberCtrl 跟 userCtrl 是否有相依性?
而且我們不能期望每個工程師都有跟自己有一樣的命名邏輯。
未來維護程式的人,可能要翻過全部的資料夾,看很多檔案才知道想要找改的程式在哪裡。
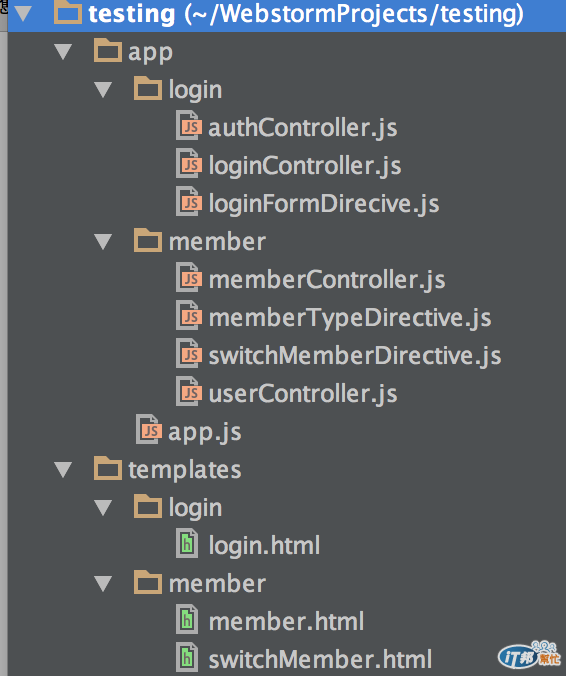
4. 依功能分類資料夾 (without HTML template)

此結構是我之前在 John papa 的網誌上學到的。(John papa github)
推薦此結構時,John papa 提到結構需要遵守的 LIFT 概念。
LIFT 概念是
依照功能分類的好處就是,一打開看資料夾名稱就簡單知道裡頭的程式在幹嘛。
每個程式檔案需要一個檔案做一件事情,我們可以馬上知道該檔案在做什麼。
實施扁平化的結構,資料夾不要有太多層。
或不要讓太多檔案都在資料夾的同一層,考慮新增一個子資料夾。
儘量實施 DRY 觀念,不要有重複的程式遍佈你的程式。
需要把共用的地方萃取出來。
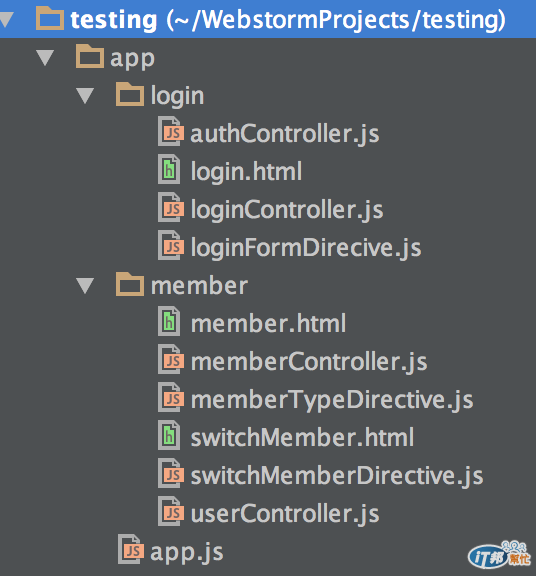
5. 依功能分類資料夾 (with HTML template)
第五點跟第四點的差別就是 JavaScript 跟 HTML template 是放在一起整理的。

我同意這個說法。可是當寫 HTML/CSS 跟寫 AngularJS 是分工兩個人的時候。
HTML templates 跟 JavaScripts 檔案要不要放在一起就是 team 要一起討論的事情。
6. 融合 4 跟 5 先依功能分再用 components 分類,或是在功能中再依子功能分類。
當一個專案越來越大的時候,分類結構需要考慮的越來越仔細。
該怎麼切,每個人應該都有自己的想法,只要 team 討論出結論大家一起遵守就好。
可以參考上面講的 LIFT 概念。

